Developer
"Developer" is a dedicated interface for developers who connect to the OwlPay service. Here you can see the events of adding, deleting, querying and updating data by accessing API. We also provide developers with a convenient Webhook tool to connect to the OwlPay service more easily.
Please note that you have to add an API key on the "Developer page" before developing the OwlPay service.
How to add API Key
You need "API Key" to access OwlPay APIs. You can create
- Standard Keys: allow you to authenticate all API requests
- Restricted Keys: limit access and permissions for different areas of your account data
Below is the example of creating Standard Keys.
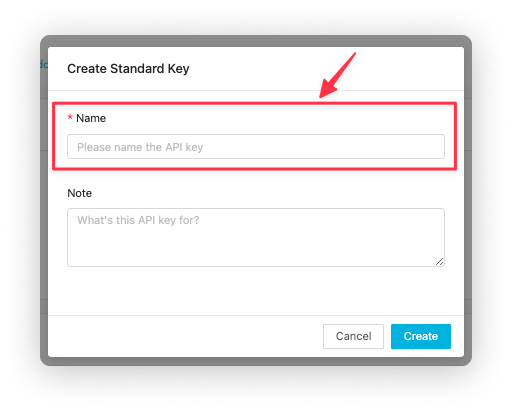
1. Click "Create"

2. Fill in the API Key name

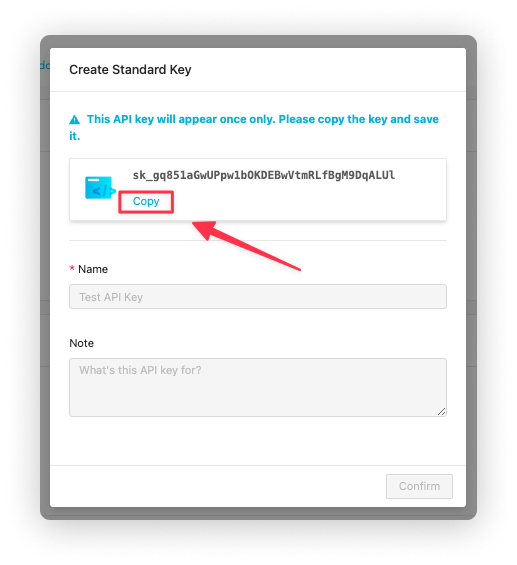
3. Copy API Key
Please note that the API Key appears only once, copy your API key and save it in a secure location for later use.

How to view Event
This page allows you to see the event log when accessing the OwlPay API service.
- Event: events triggered on OwlPay when accessing API, such as updating vendor's data, and import order.
- UUID: id of the event triggered when accessing API. Click the event id to see API-triggered details.
- Date: date and time of the event triggered when accessing API

If you want to view the API details for each event, click the id under the UUID column. On each UUID page, it displays three sections of information.
Events
This section displays the event summary.

Event log
This section displays details of API request

Webhook
This section logs Webhook event notifications.

How to view Log
This page displays your API access logs sorted by date.
- Events: display RESTful API Verbs log
- API endpoint: the API endpoint URL when you access API
- UUID: id of the event triggered when accessing API
- Date: the DateTime when you access API

How to add/view Webhook
This page displays the webhook notification logs.
- Status: display the "enabled" or "disabled" status of this webhook
- URL: webhook URL
- Update Time: the DateTime when the webhook information is updated.

To add Webhook information, follow the steps below:
- Click "Add Webhook"
- Enter webhook information (see below) in the pop-up window
- Click "Add Webhook"
Complete two-step verification to add webhook, you should fill in:
- Webhook Url: webhook URL
- Description: remarks about this webhook
- Send events: select the events you want to send the notification to

If you want to edit the Webhook, click the UUID of the specific event. To complete modifying the information, you will be asked to complete a two-step verification.
